|
|
精彩专栏推荐 ✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 作者主页: 【主页—— 获取更多优质源码】 web前端期末大作业: 【 毕设项目精品实战案例 (1000套) 】 程序员有趣的告白方式:【 HTML七夕情人节表白网页制作 (110套) 】 超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】 免费且实用的WEB前端学习指南: 【 web前端零基础到高级学习视频教程 120G干货分享】 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来! <hr/>@TOC
<hr/>一、 网站题目
个人网页设计、 ♂️个人简历制作、 简单静态HTML个人网页作品、 个人介绍网站模板 、等网站的设计与制作。
<hr/>二、✍️网站描述
⭐个人网页设计网站模板采用DIV CSS布局制作,网页作品有多个页面,如 :个人介绍(文字页面)、我的作品(图片列表)、个人技能(图文页面)、在线留言(表单页面)CSS样式方面网页整体采用左右布局结构,制作了网页背景图片,导航区域每个导航背景色不同,导航背景色与页面背景呼应。
一套A+的网页应该包含 (具体可根据个人要求而定) 1. 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。 2. 所有页面相互超链接,可到三级页面,有5-10个页面组成。 3. 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。 4. 菜单美观、醒目,二级菜单可正常弹出与跳转。 5. 要有JS特效,如定时切换和手动切换图片轮播。 6. 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。。 7. 页面清爽、美观、大方,不雷同。 。 8. 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
<hr/>三、 网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。 其中: (1) html文件包含:其中index.html是首页、其他html为二级页面; (2) css文件包含:css全部页面样式,文字滚动, 图片放大等; (3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
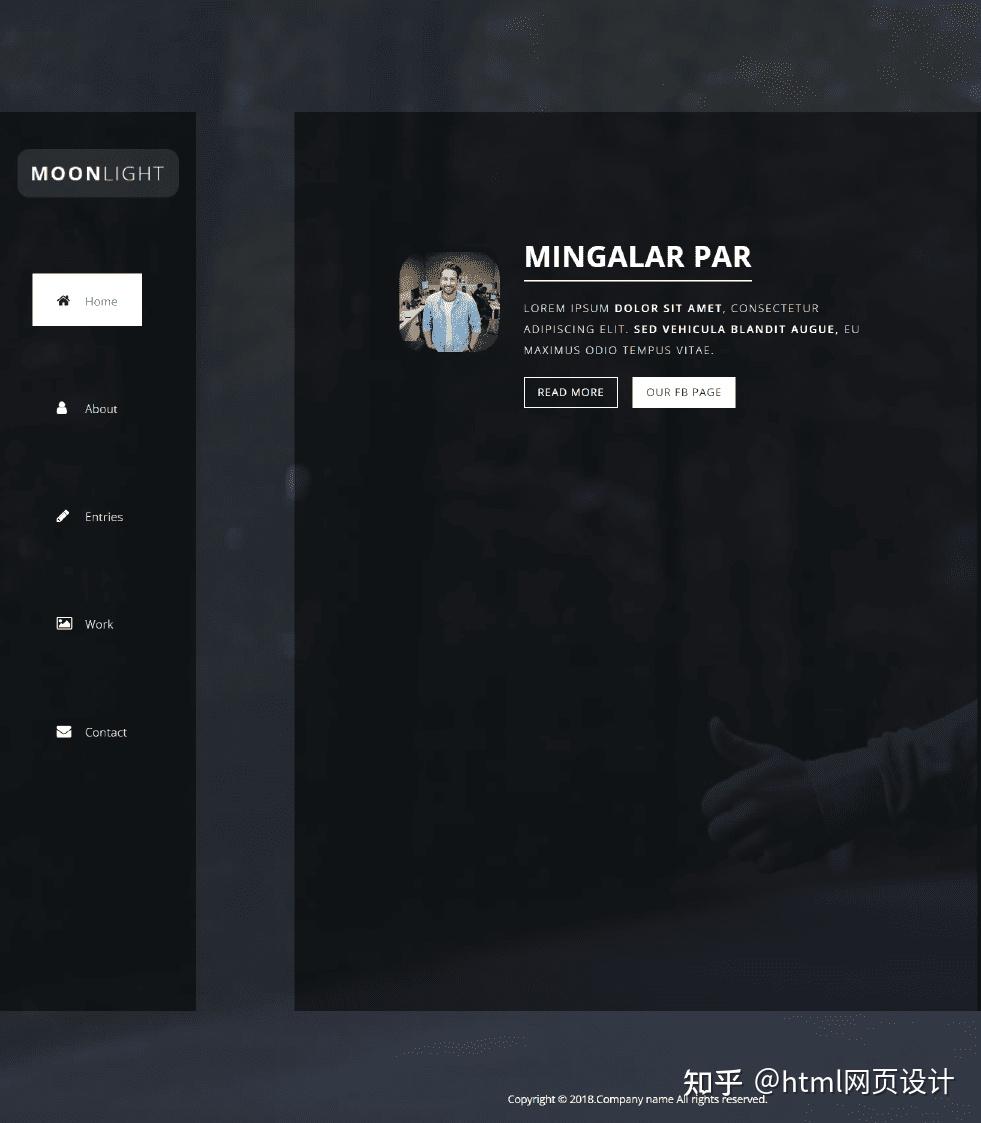
<hr/>四、 网站演示

在这里插入图片描述

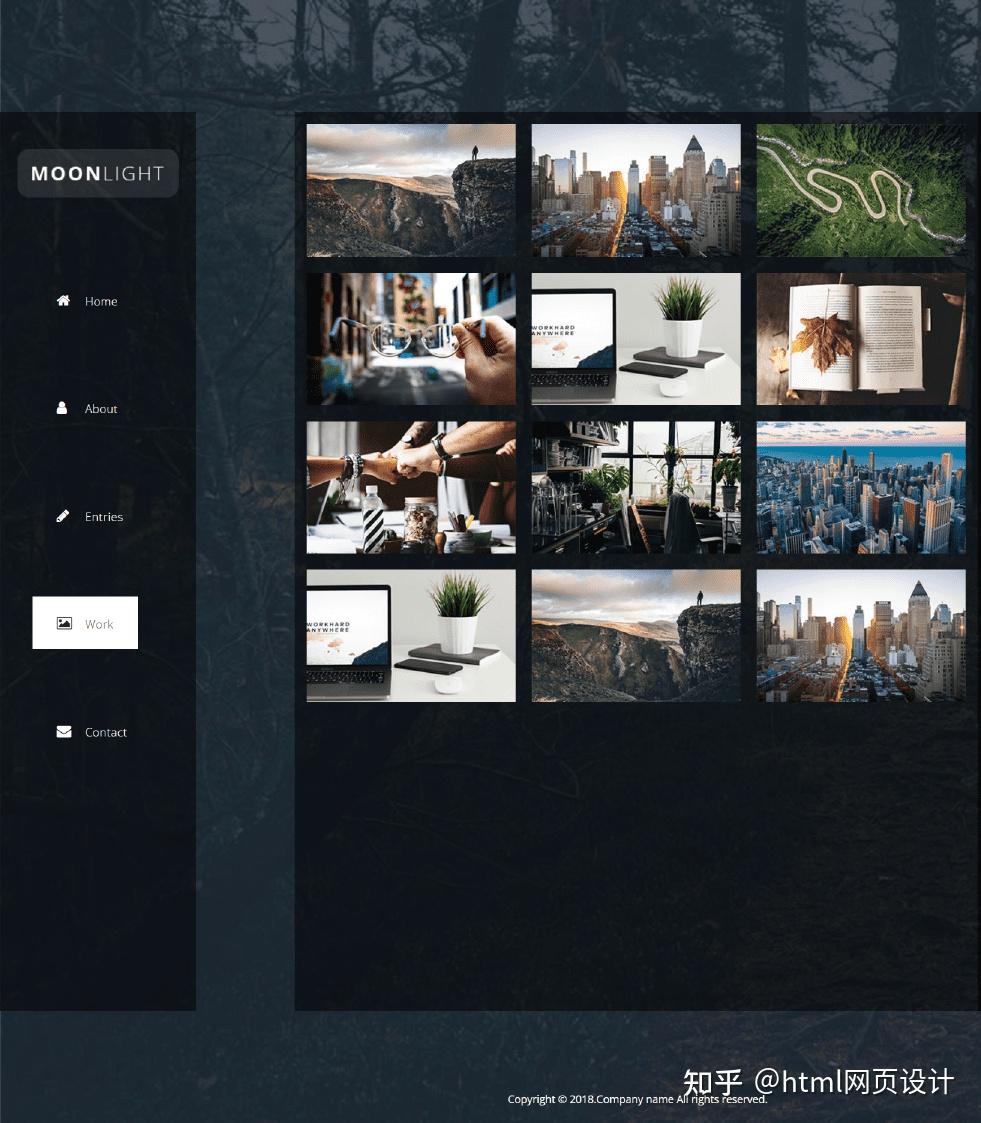
在这里插入图片描述

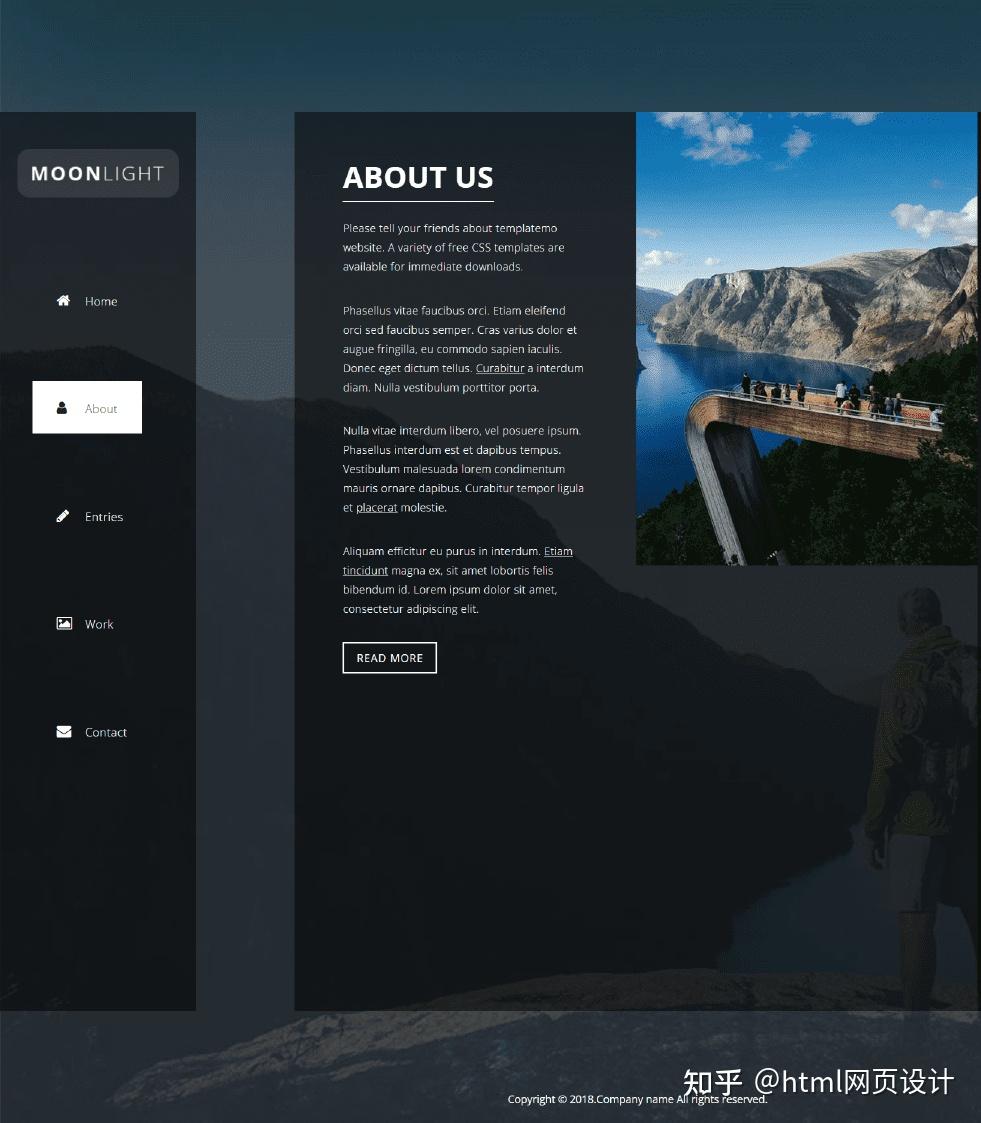
在这里插入图片描述

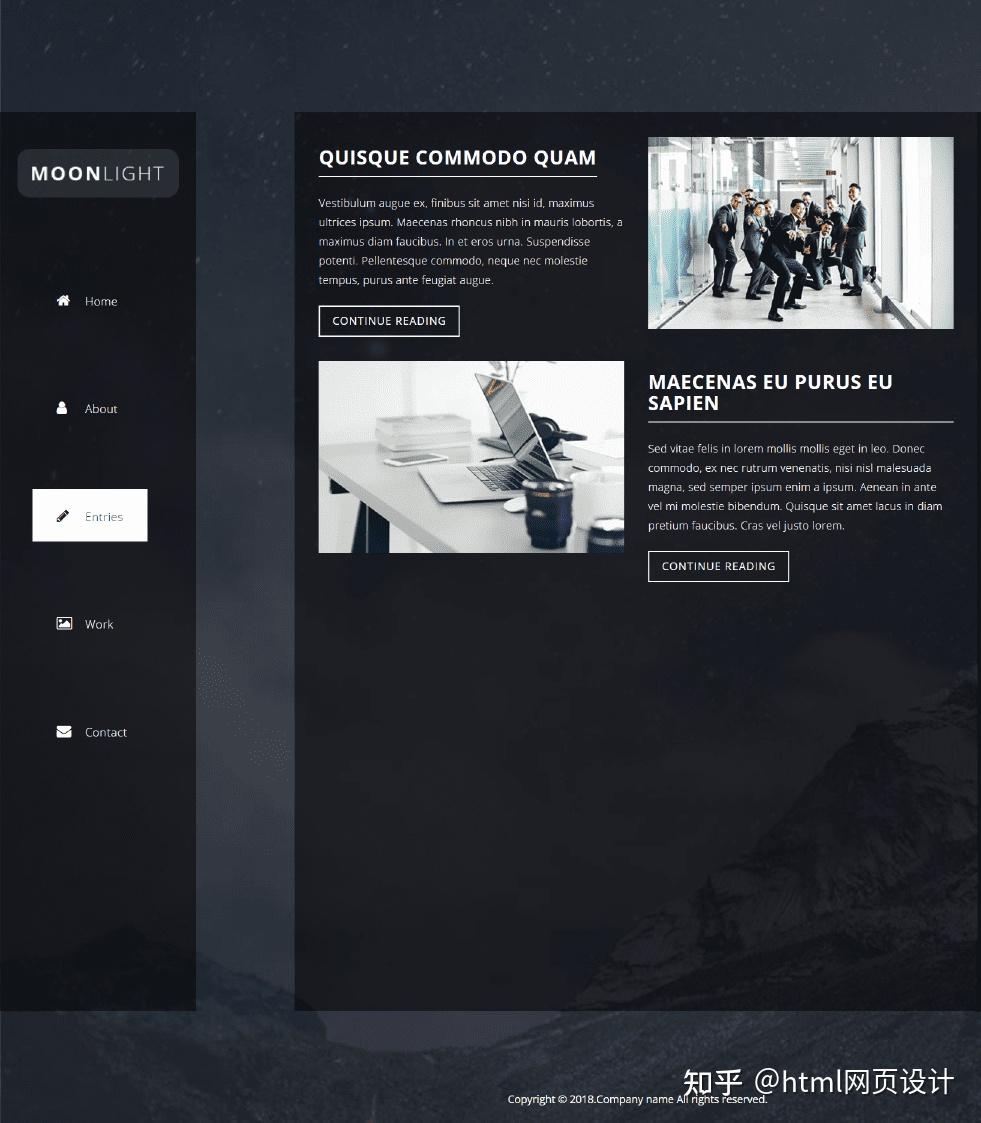
在这里插入图片描述

在这里插入图片描述
<hr/>五、 网站代码
HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset=&#34;utf-8&#34;>
<meta http-equiv=&#34;X-UA-Compatible&#34; content=&#34;IE=edge,chrome=1&#34;>
<title>Home</title>
<meta name=&#34;description&#34; content=&#34;&#34;>
<meta name=&#34;viewport&#34; content=&#34;width=device-width, initial-scale=1&#34;>
<link rel=&#34;apple-touch-icon&#34; href=&#34;apple-touch-icon.png&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/bootstrap.min.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/bootstrap-theme.min.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/fontAwesome.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/light-box.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;css/templatemo-main.css&#34;>
<link href=&#34;https://fonts.googleapis.com/css?family=Open+Sans:300,400,600,700,800&#34; rel=&#34;stylesheet&#34;>
<script src=&#34;js/vendor/modernizr-2.8.3-respond-1.4.2.min.js&#34;></script>
</head>
<body>
<div class=&#34;sequence&#34;>
<div class=&#34;seq-preloader&#34;>
<svg widt<h2>Maecenas eu purus eu sapien</h2>
<p>Sed vitae felis in lorem mollis mollis eget in leo. Donec commodo, ex nec rutrum venenatis, nisi nisl malesuada magna, sed semper ipsum enim a ipsum. Aenean in ante vel mi molestie bibendum. Quisque sit amet lacus in diam pretium faucibus. Cras vel justo lorem.</p>
<div class=&#34;main-btn&#34;><a href=&#34;#4&#34;>Continue Reading</a></div>
</div>
</div>
</div>
</div>
</div>
_item.jpg&#34; data-lightbox=&#34;image-1&#34;><div class=&#34;hover-effect&#34;>
<div class=&#34;hover-content&#34;>
<h2>Twelvth Item</h2>
<p>Etiam tincidunt magna ex, sit amet lobortis felis bibendum id.</p>
</div>
</div></a>
<div class=&#34;image&#34;>
<img src=&#34;img/second_item.jpg&#34;>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class=&#34;slide&#34; id=&#34;5&#34;>
<div class=&#34;content fifth-content&#34;>
<div class=&#34;container-fluid&#34;>
<div class=&#34;col-md-6&#34;>
<div id=&#34;map&#34;>
<iframe src=&#34;&#34; width=&#34;100%&#34; height=&#34;500px&#34; frameborder=&#34;0&#34; style=&#34;border:0&#34; allowfullscreen></iframe>
</div>
</div>
<div class=&#34;col-md-6&#34;>
<form id=&#34;contact&#34; action=&#34;&#34; method=&#34;post&#34;>
<div class=&#34;row&#34;>
<div class=&#34;col-md-12&#34;>
<fieldset>
<input name=&#34;name&#34; type=&#34;text&#34; class=&#34;form-control&#34; id=&#34;name&#34; placeholder=&#34;Your name...&#34; required=&#34;&#34;>
</fieldset>
</div>
<div class=&#34;col-md-12&#34;>
<fieldset>
<input name=&#34;email&#34; type=&#34;email&#34; class=&#34;form-control&#34; id=&#34;email&#34; placeholder=&#34;Your email...&#34; required=&#34;&#34;>
</fieldset>
</div>
<div class=&#34;col-md-12&#34;>
<fieldset>
<input name=&#34;subject&#34; type=&#34;text&#34; class=&#34;form-control&#34; id=&#34;subject&#34; placeholder=&#34;Subject...&#34; required=&#34;&#34;>
</fieldset>
</div>
<div class=&#34;col-md-12&#34;>
<fieldset>
<textarea name=&#34;message&#34; rows=&#34;6&#34; class=&#34;form-control&#34; id=&#34;message&#34; placeholder=&#34;Your message...&#34; required=&#34;&#34;></textarea>
</fieldset>
</div>
<div class=&#34;col-md-12&#34;>
<fieldset>
<button type=&#34;submit&#34; id=&#34;form-submit&#34; class=&#34;btn&#34;>Send Now</button>
</fieldset>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class=&#34;footer&#34;>
<div class=&#34;content&#34;>
<p>Copyright &copy; 2018.Company name All rights reserved.</p>
</div>
</div>
<script src=&#34;js/vendor/jquery-1.11.2.min.js&#34;></script>
<script src=&#34;js/vendor/bootstrap.min.js&#34;></script>
<script src=&#34;js/datepicker.js&#34;></script>
<script src=&#34;js/plugins.js&#34;></script>
<script src=&#34;js/main.js&#34;></script>
<script type=&#34;text/javascript&#34;>
$(document).ready(function() {
// navigation click actions
$(&#39;.scroll-link&#39;).on(&#39;click&#39;, function(event){
event.preventDefault();
var sectionID = $(this).attr(&#34;data-id&#34;);
scrollToID(&#39;#&#39; + sectionID, 750);
});
// scroll to top action
$(&#39;.scroll-top&#39;).on(&#39;click&#39;, function(event) {
event.preventDefault();
$(&#39;html, body&#39;).animate({scrollTop:0}, &#39;slow&#39;);
});
// mobile nav toggle
$(&#39;#nav-toggle&#39;).on(&#39;click&#39;, function (event) {
event.preventDefault();
$(&#39;#main-nav&#39;).toggleClass(&#34;open&#34;);
});
});
// scroll function
function scrollToID(id, speed){
var offSet = 0;
var targetOffset = $(id).offset().top - offSet;
var mainNav = $(&#39;#main-nav&#39;);
$(&#39;html,body&#39;).animate({scrollTop:targetOffset}, speed);
if (mainNav.hasClass(&#34;open&#34;)) {
mainNav.css(&#34;height&#34;, &#34;1px&#34;).removeClass(&#34;in&#34;).addClass(&#34;collapse&#34;);
mainNav.removeClass(&#34;open&#34;);
}
}
if (typeof console === &#34;undefined&#34;) {
console = {
log: function() { }
};
}
</script>
</body>
</html> CSS样式代码
font-size: 1.33333333em;
line-height: 0.75em;
vertical-align: -15%;
}
.fa-2x {
font-size: 2em;
}
.fa-3x {
font-size: 3em;
}
.fa-4x {
font-size: 4em;
}
.fa-5x {
font-size: 5em;
}
.fa-fw {
width: 1.28571429em;
text-align: center;
}
.fa-ul {
padding-left: 0;
margin-left: 2.14285714em;
list-style-type: none;
}
.fa-ul > li {
position: relative;
}
.fa-li {
position: absolute;
left: -2.14285714em;
width: 2.14285714em;
top: 0.14285714em;
text-align: center;
}
.fa-li.fa-lg {
left: -1.85714286em;
}
.fa-border {
padding: .2em .25em .15em;
border: solid 0.08em #eeeeee;
border-radius: .1em;
}
.fa-pull-left {
float: left;
}
.fa-pull-right {
float: right;
}
.fa.fa-pull-left {
margin-right: .3em;
}
.fa.fa-pull-right {
margin-left: .3em;
}
/* Deprecated as of 4.4.0 */
.pull-right {
float: right;
}
.pull-left {
float: left;
}
.fa.pull-left {
margin-right: .3em;
}
.fa.pull-right {
margin-left: .3em;
}
.fa-spin {
-webkit-animation: fa-spin 2s infinite linear;
animation: fa-spin 2s infinite linear;
}
.fa-pulse {
-webkit-animation: fa-spin 1s infinite steps(8);
animation: fa-spin 1s infinite steps(8);
}<hr/>六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习 。
<hr/>七、 更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “ 点赞” “✍️评论” “ 收藏”一键三连哦!
2. 【 关注我| 获取更多源码 | 优质文章】带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题 欢迎一起交流学习
【主页—— 获取更多优质源码】 |
|